Why Accessibility Matters
Accessibility is not only how courses appear to people with visible disabilities; accessible course helps all learners. Based on Universal Design for Learning principles, this guide will help you build a successful learning environment.
Accessibility specialists say that “We’re all temporarily abled.” At some point, we all will lose some of our current abilities.
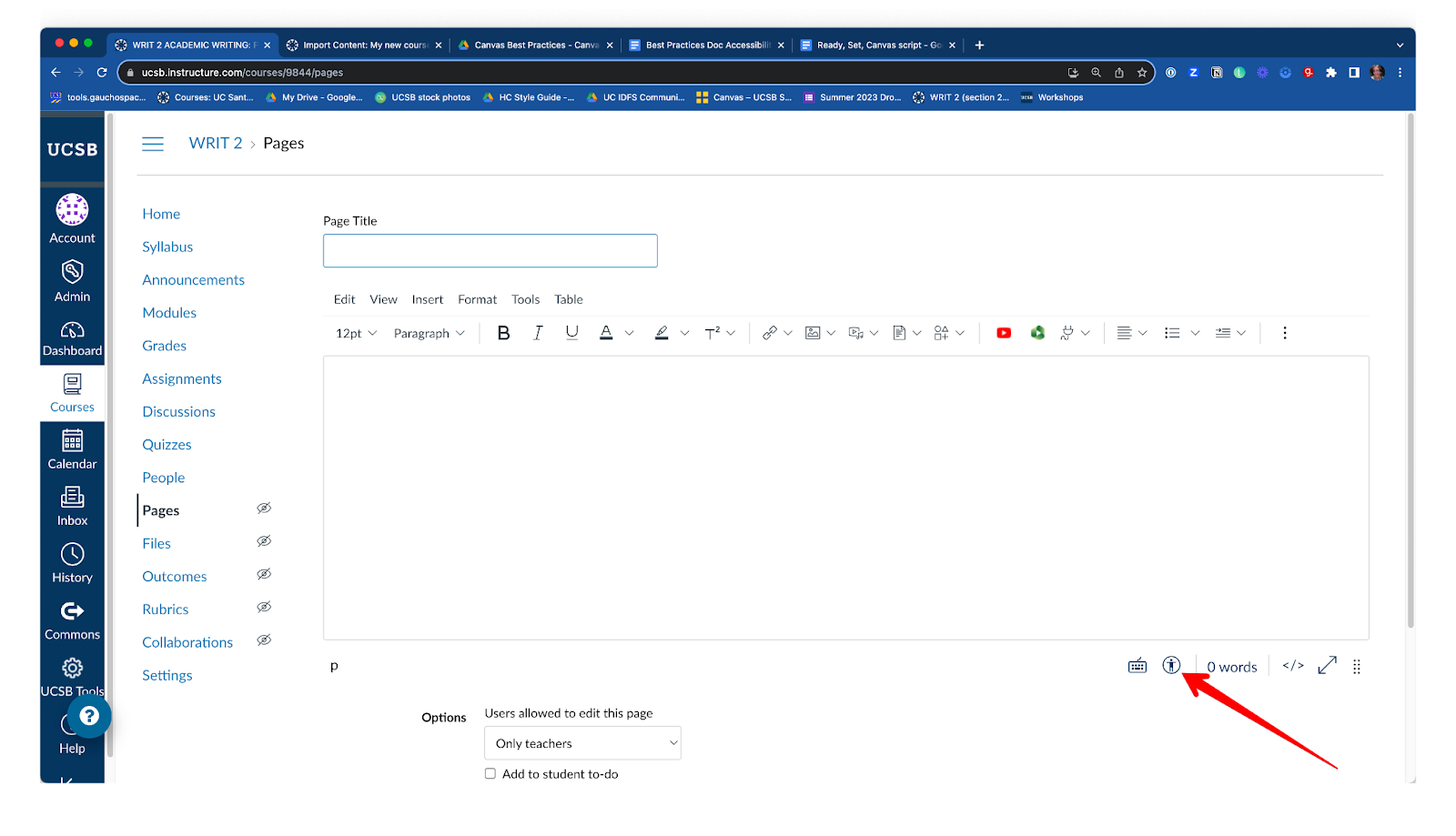
Accessibility guidelines can be overwhelming, with unfamiliar terms and acronyms. Luckily, Canvas has an accessibility checker in their Rich Content Editor (RCE); it will show you anything that may not meet accessibility standards and help you fix it.

Beyond ensuring screenreaders can recognize images and course organization, accessible courses consider color choices for low-vision and colorblind users. This color-contrast ratio is an often-overlooked aspect of accessibility. Luckily, this is easy to solve if you use the colors recommended in the UCSB Brand Guidelines - pages 46-49.
Overwhelmed? No problem; use a UCSB template. These come in two flavors: Minimal and Deluxe - and have been tested for usability, accessibility and functionality. You can use them right out of the box via the Canvas Commons, or customize them for your specific needs.
A Few Simple Steps
If you want to use your own design and content, your course will be navigable for all users if you use this checklist, adapted from the Canvas Course Evaluation Checklist.
Images are used to support course content (e.g., banners, headings, and icons) and are accompanied by text descriptions (Alt text) or captions for more complex descriptions. Canvas Guide: General Accessibility Design Guidelines
Styles (e.g. Paragraph, Heading 2, etc.) are used to format text. Canvas Guide: General Accessibility Design Guidelines
Tables are used appropriately and are accessible. WebAim: Creating Accessible Tables
Audio materials (mp3, wav, etc.) are accompanied by a transcript and videos/screencasts are closed-captioned. Canvas Guide: Create Caption Files
Text Headers are included within modules to help guide student navigation. Canvas Guide - Add Text Header
Canvas Pages are used to present content, instead of linking to external URLs or files in the flow of the module.
Remember, good course design helps everyone!
Upcoming Accessibility Workshops